Writing a Read Me for a Git Project
Information technology is worth or even necessary to add together a README file in every new project. Today we will focus on skillful practices of writing such a file - with a few examples, and a ready to employ template.
What is a README file?
README (as the proper noun suggests: "read me") is the first file one should read when starting a new project. Information technology's a set of useful data about a project, and a kind of manual. A README text file appears in many diverse places and refers non only to programming. We will focus on a programmer's README, though.

example of README for a Bootstrap jewel (Scarlet On Rails)
Added README file on GitHub appears under the list of files in a repository.
If nosotros piece of work professionally or learn coding, many times we come beyond the public repositories. We use the libraries fabricated available by other developers every bit an open up source lawmaking or we make our contribution to a project, reporting/fixing bugs, and adding new functionalities. Certainly, nosotros use these projects because they just come in handy, and offer a loftier quality solution. Only would we use them if they lacked a user-friendly description, that is, a good README?
Rest assured - yous will get to know the feeling of disappointment when finding a potential solution to all of your problems in a library or a project which clarification is poor, useless or isn't bachelor whatever.
What's the use of writing a skillful README?
I think you can gauge it already. A good README is for others to empathize what our code includes, and why it'south noteworthy. A README file is also essential to retreive a project - on GitHub but besides in browsers (e.g. Google).
I am just learning so why should I exist bothered about adding a README file? That code is just for me, after all, not for the whole customs.
I doubt the lawmaking is only for y'all. And calculation a README file is a good motility.
README for Inferior Devs
OK, at present allow's check why we should intendance for our README files since the starting time project!
Even if the lawmaking is simply for you, possibly you lot will come back to it after a while. A practiced README enables you lot to relaunch a project - without wasting your fourth dimension on recalling: What was it all about?
For a budding programmer, GitHub is a calling bill of fare. The projects on GitHub are most often our portfolio. When we're at a career stage without a considerable commercial experience or dainty-looking non-profit projects, a presentation of our achievements in a form of repositories is one of the best way to go visible to the recruiters. A preparation of several demonstration projects we desire to show off during the interview works the best.
If we are just learning and we drop our training projects at that place, permit'due south pay attention to their good description. Even a non-technical recruiter will be able to recognize the technologies we touched, and check if it goes in line with a candidate's contour he's/she's looking for.
In Polish or in English?
Certainly, in English.Add a projection description in English even if your project is in Polish language. The projects realized at the university might be treated as an exeption as they often demand a documentation in Polish. In every other example, draw your projects in English language.
README.md - wait, what's it all nigh?
.doc extension comes from a word: markdown. It'due south a markup language for text formatting. Perhaps at first it isn't be obvious but markup has been created to make text creation easier. In HTML language, the nigh important heading goes withh1 tag. Similarily, we will have# before a heading in our document.
We edit.doctor files in any text or lawmaking editor (Notepad, Sublime, Atom, CS, etc.).
You'll discover out more on markdown usage on GitHub, and on dillinger.io you'll detect an editor with a preview.
Writing a skilful README - newbies transmission
Open a README.doctor. file in a new project.
Brand sure the file always includes the following elements:
- Titles and internal titles
- Introduction - the project'due south aim
- Technologies
- Launch
Consider too using additional elements such as:
- Table of contents
- Illustrations
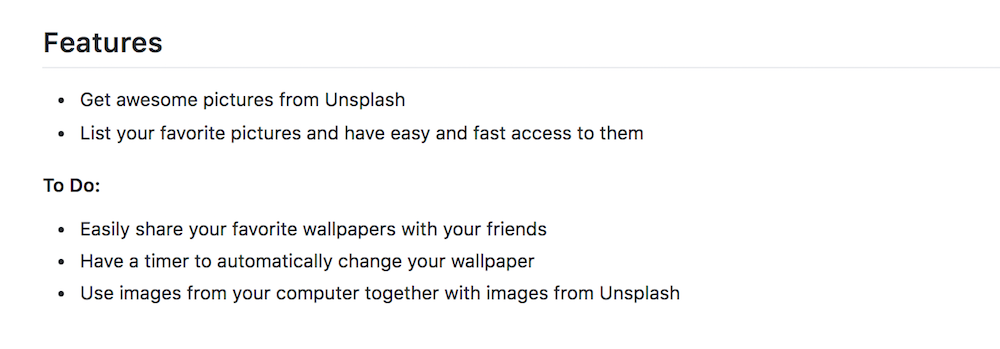
- Scope of functionalities
- Examples of use
- Project status
- Sources
- Other information
That's a lot! In that location'due south not so much to say almost my project!
There is - but you lot're not enlightened of that already.
Titles and internal titles
A title should explain conspicuously what we have here, and it's usually a projection'southward name - a H1 heading prefaced with#. If a project'southward name doesn't disclose its content, even so information technology's worth to suggest what information technology is.

Moreover, the text should include the titles of sections, and - if necessary - the internal titles. To keep our README coherent, we write them similarly in every other document. In our README.md file, the headings should be written downwardly with a multiple of#:
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6
Introduction
Introduction is like a summary. It shouldn't exist also long as we don't want to read an essay on a project. We should describe in an interesting manner what's the project aim, and what problems does a given application solve. Two or three sentences are plenty in example of a pocket-size project.
If it'south a training project, mention your incentive. Why did you desire to create it? To larn a particular technology? Was it a hackathon projection? Was it for a not-profit organization? Is it an application created to memorize the material from workshops or and online class? It'due south worth mentioning hither, without a uncertainty.
Technologies
Let's write downwardly the languages we used, the libraries and its versions.
For example:
- Bootstrap 3 or 4
- AngularJS 1.6 / Angular 2+/iv/five/6
- PHP 5 or 7
- Python 2.7 or 3.vi
- Rail 4 or 5
Why? Firstly, it volition be helpful when launching the project in the future. The versions of libraries change, and an camouflaged change might cause many bug subsequently on. It's practiced to know the version that has been used when our code was working exactly the fashion we wanted.
Some other matter: recruitment.Information technology recruiters browse through their candidates' GitHub accounts. Even though they lack a technical knowledge to estimate the quality of solutions, they know the keywords related to their task offers. A description of used technologies might make you stand up out among other candidates.
Let's assume in that location's a multitude of candidates for an internship, and a recruitment time is express. CVs have been selected, in that location are two like candidates, and a last available date in a agenda. The candidates' GitHub accounts include the same number of projects. One of them mentions the technologies in every project. A 2nd candidate doesn't add README files or his/her projects are described poorly. What do y'all think, which candidate will be invited for an interview?
Launch
How to run a project? Does a project has minimum hardware requirements?
We mentioned the libraries and their versions earlier. If necessary, technologies, launch, and hardware requirements can exist merged together. Only if we separate it into two subsections, it's worth to focus hither specifically on launching a project. When we have a website or application, it tin can concerned setting up a local surroundings, a link to GitHub pages or deployed application on Heroku. Do nosotros need input data? If then, in what format?
Let'southward focus on other elements that can improve our README.
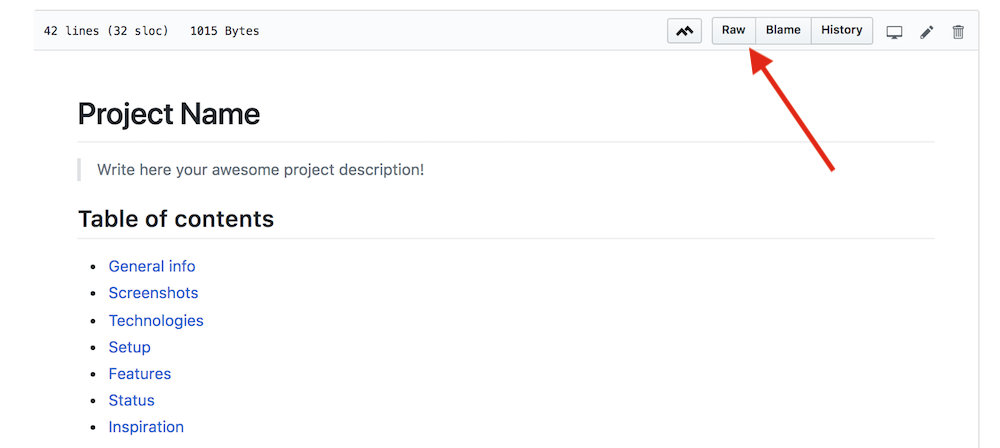
Tabular array of contents
Table of contents comes in handy in instance of all-encompassing documentation. It can work every bit a elementary list with the links to headings.
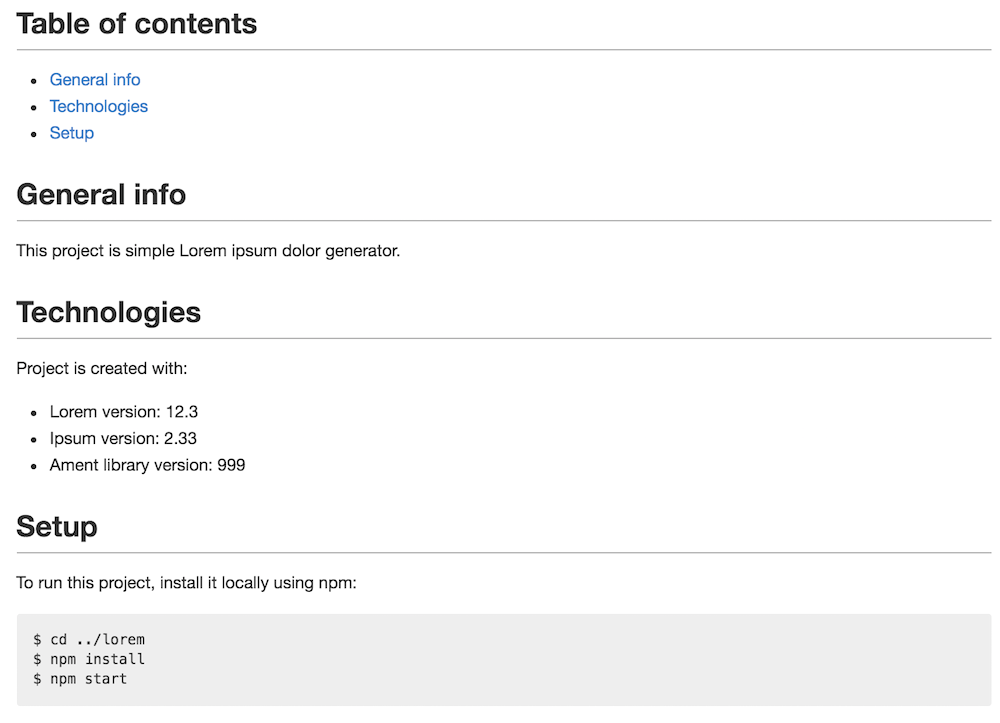
GitHub automatically addsid to headings co-ordinate to the content inside a tag (spaces will become a sign "-"). Therefore, the links are constructed this way:https://github.com/user/repo-name#header-proper noun. It enables to create a simple table of contents, eastward.g.:
## Table of contents * [General info](#general-info) * [Technologies](#technologies) * [Setup](#setup) ## General info This project is simple Lorem ipsum dolor generator. ## Technologies Project is created with: * Lorem version: 12.three * Ipsum version: 2.33 * Ament library version: 999 ## Setup To run this project, install it locally using npm: ``` $ cd ../lorem $ npm install $ npm offset ```
And it will await like:

Illustrations
GitHub allows for graphics in README. A technical documentation doesn't need to be pretty merely legible and understandable. The illustrations aren't necessary - nevertheless, they can aesthetical value to our projection. You can bear witness an awarding's logo, diagrams, schemes, exemplary screenshot. Peradventure an illustrated transmission is something y'all want?

Create a file in your repository, and add an image in that location. Use a file path to display information technology using:. Yous can use the images from beyond you repository if they're publicly available - but at that place's always a risk that the owner of these sources would delete them from his/her domain, and they'll disappear from your documentation:
Example: In my README file, I want to place a cake schema that would illustrate how an algorithm works. I go on my schema.jpg file in a directory called images. To display it in my documentation, I will use a code:
 Scope of functionalities
In that location's no e'er apply in describing the telescopic of functionalities. For a website-visiting card or a simple application of to-practise type, the list of functionalities is an excess of form.
On the other hand, a seemingly elementary project such equally to-practise listing can be extended with many interesting options we can be proud of: users register, recording and classifying the tasks according to date, adding commentaries to the tasks or data export to the files.

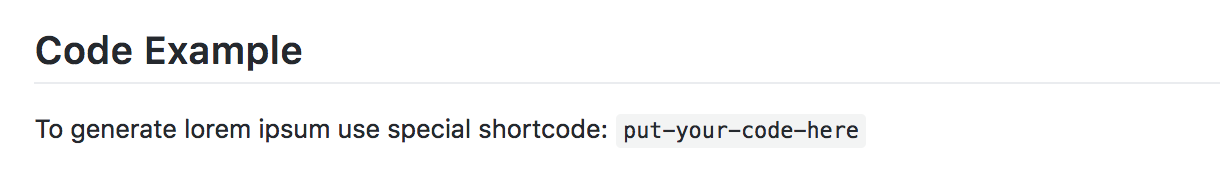
Examples of use
In case of reusable code or your ain library, providing a manual how to apply our project might be necessary. Information technology can work equally a fragment of code:
## Lawmaking Examples To generate lorem ipsum apply special shortcode: `put-your-code-here`
which will exist displayed as:

The project status
It's worth to add a project status - especially if the project is still beingness developed. If it's our library, allow'due south mention planned changes, management of development or to emphasize we're done with its development.
Sources
Should we add information when our project was based on a tutorial or we got inspired with a given task? Aye, sure.
## Sources This app is inspired by Rando Kim book „Fourth dimension of Your Life" and Android app tutorial by [@eericon](https://www.eericon.github.io/mail/timer-android)
I don't get the doubts in that matter. At that place's zero embarassing in the fact that nosotros learn from various sources and nosotros document our progress. We complete many tutorials, choose learning fabric. A thoughless copying without providing changes in it - and without learning at all - mostly doesn't happen.
If our code was based on somebody else'due south code, we should add together such information.
Perchance nosotros utilize an sometime tutorial - for example, we write an application with Rail iii tutorial. From scratch, in accordance with Rails five version, using new framework mechanisms. Certainly, it's worth mentioning here.

When our code was only inspired by another solution/an application, you lot can mention information technology and write the way you lot got inspired, what changes you fabricated, what functionalities were adult.
When we solve the sets of exercises, it's worth adding where others can find their description. If we will want to come back to these sources, the link volition come up easily. This way, the author who shared his/her knowledge is, spent his/her time to prepare and share this cloth is also respected.
Other information
Information on the writer, contact, www and social media links, a type of license under which the lawmaking is made bachelor or the information on how to contribute to a project - these are only the examples of what tin can be added to your projection.
A skillful, legible README
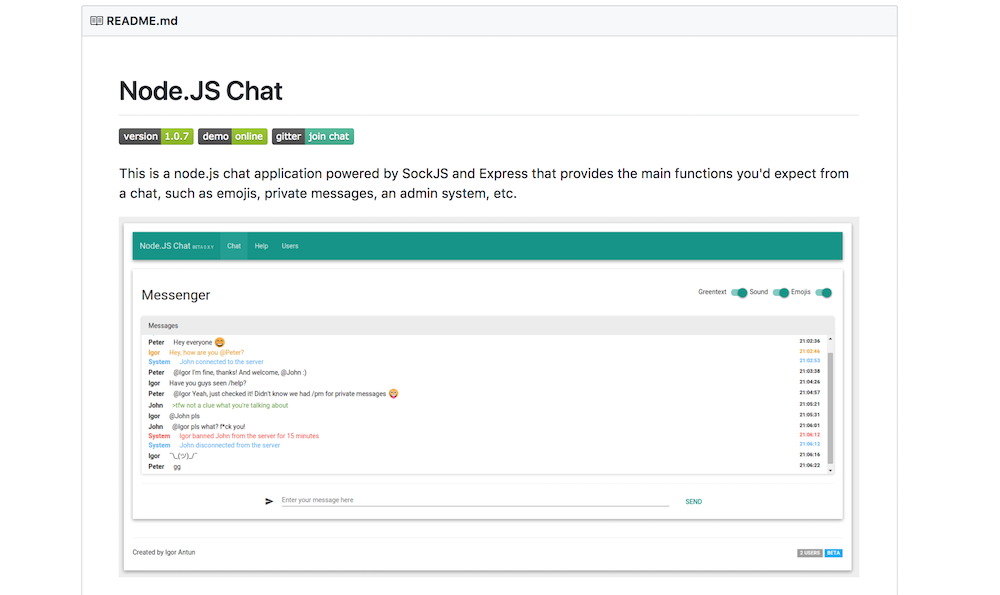
The suggestions above are mine. The virtually importaint indicate is merely legibility. A thorough documentation brand your repository shine in forepart of the recruiters and other programmers. There are many approaches to writing a adept README. Take a look at the post-obit examples:
- Node-chat – a simple description, screenshot of the application, examples of use
- WebApp – a splendid example of description provided for a landing folio type of website and application using API. Description how it works, screenshots, technologies employed in this solution, additional data on functionalities that volition be implemented
- Pomolectron – nosotros have a logo, the screenshots, an instruction on installation and a description how it works
- Git betoken – exemplary Android application. A table of content makes navigation easier, the screenshots, mentioned functionalities, and information how to support awarding's development
README template

The article is also available in Smooth on Flynerd.pl weblog.
Source: https://bulldogjob.com/news/449-how-to-write-a-good-readme-for-your-github-project
0 Response to "Writing a Read Me for a Git Project"
Post a Comment